
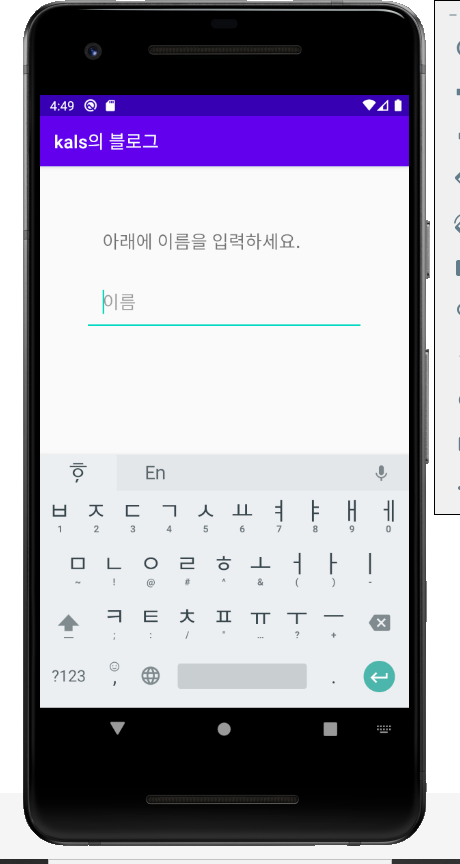
위 화면을 기준으로 margin, padding 값을 줘보겠습니다.

margin(바깥 여백)은 보통 모바일 기준 전체를 다 주므로 LinearLayout 안에서 layout_margin 속성에 50dp만큼의 margin을 주었고 TextView와 EditText에 각각 20dp의 padding을 주었습니다.

그 결과입니다. 차이가 확연히 느껴지시나요?

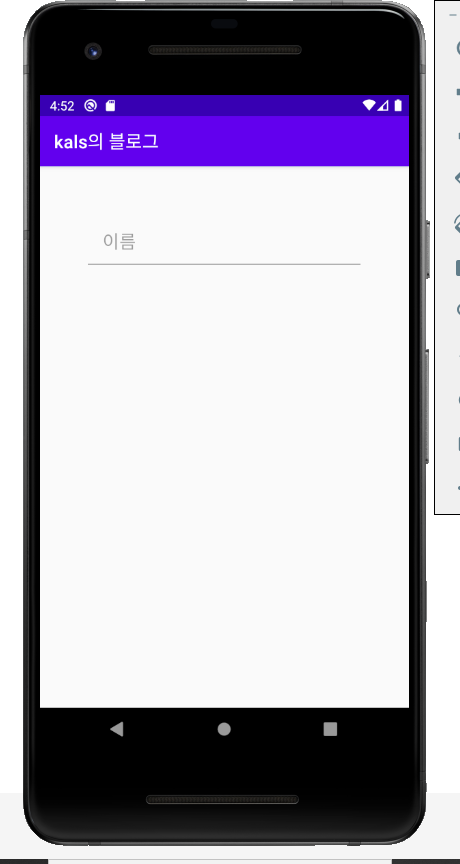
이번엔 TextView에 visibility 속성의 invisible 값을 줘보겠습니다.

아래 EditText의 수직 위치는 처음와 같이 그대로 고정되어 있음을 확인할 수 있습니다.

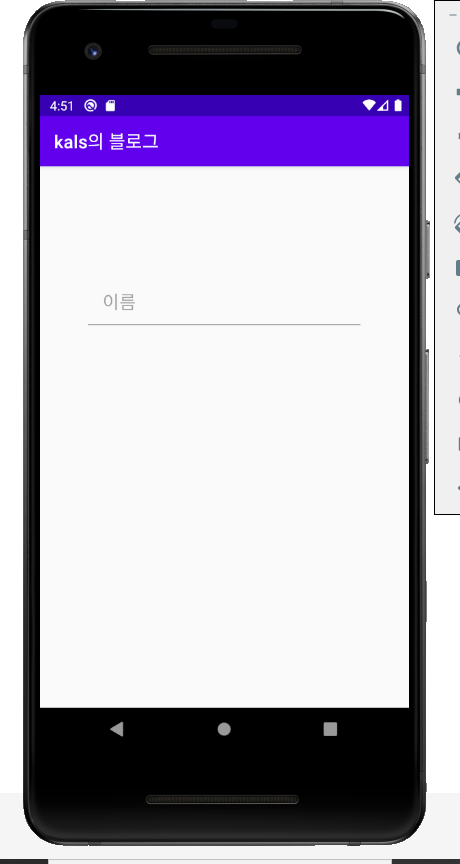
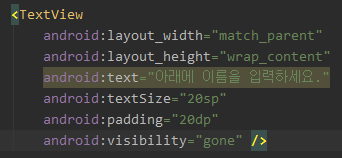
visibility의 값을 gone으로 준다면?

원래 TextView가 없었다는 듯이 EditText의 수직 위치가 위로 당겨졌습니다.
visibility 속성의 값은 아래와 같습니다.
- visible: 기본값
- invisible: 원래의 크기는 유지한 채 보이지 않도록 처리
- gone: 해당 위젯이 원래 없던 것 처럼 완전히 보이지 않도록 처리
'BackEnd > Android' 카테고리의 다른 글
| 레이아웃 (0) | 2020.06.12 |
|---|---|
| 간단한 계산기 구현하기 (0) | 2020.06.08 |
| 위젯 - TextView, EditText (0) | 2020.06.07 |
| 안드로이드 크기 단위 (dp, sp, pt, px, mm, in) (0) | 2020.06.07 |
| 버튼 OnClickListener 생성하기 (0) | 2020.06.07 |
 정신줄 잡는 블로그
정신줄 잡는 블로그
