레이아웃의 종류

레이아웃에서 자주 사용되는 속성
- orientation : 레이아웃 안에 배치할 위젯의 수직 또는 수평 방향을 설정
- gravity : 레이아웃 안에 배치할 위젯의 정렬 방향을 좌측, 우측, 중앙으로 설정
- padding : 레이아웃 안에 배치할 위젯의 여백을 설정
- layout_weight : 레이아웃이 전체 화면에서 차지하는 공간의 가중값을 설정, 여러 개의 레이아웃이 중복될 때 주로 사용
- baselineAligned : 레이아웃 안에 배치할 위젯을 보기 좋게 정렬
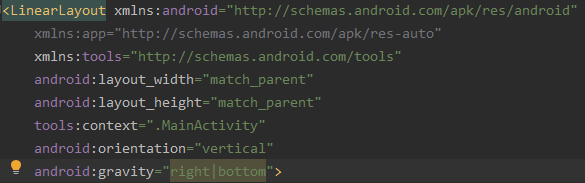
Linear Layout

grabity 속성에 좌우|상하 값을 주면 벽으로 따라 붙습니다.

이렇게.

gravity가 아닌 layout_gravity라는 속성이 있는데 이 속성은 부모의 위치를 따라갑니다.

이렇게.
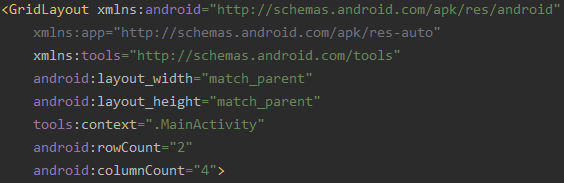
Grid Layout
테이블과 비슷한 형태의 격자형 레이아웃입니다.

GridLayout에 rowCount(2행), columnCount(4열)를 주었습니다.
layout_height는 컨텐츠의 길이에 따라 동적으로 변화하도록 wrap_content 속성으로 변경해줍니다.

버튼 8개를 만들어줍니다.

색칠된 부분을 rowSpan(행 병합)과 columnSpan(열 병합)으로 병합합니다.
<Button
android:layout_row="0"
android:layout_column="0"
android:text="1"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"/>
<Button
android:layout_row="0"
android:layout_column="1"
android:text="2"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="3"
android:layout_row="0"
android:layout_column="3" />
<Button
android:text="4"
android:layout_row="1"
android:layout_column="1" />
<Button
android:text="5"
android:layout_row="1"
android:layout_column="2" />
<Button
android:text="6"
android:layout_row="1"
android:layout_column="3" />
layout_row(행)와 layout_column(열)은 인덱스 번호,
rowSpan(행)과 columnSpan(열)은 병합할 인덱스,
layout_gravity의 fill_vertical(수직), fill_horizontal(수평)은 채워질 방향을 의미합니다.

위와 같은 출력 화면을 보실 수가 있습니다.
그리드 레이아웃으로 계산기 화면 구현하기
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:rowCount="9"
android:columnCount="5">
<EditText
android:id="@+id/etNum1"
android:textSize="20sp"
android:layout_row="0"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:hint="숫자1"
android:layout_margin="5dp"/>
<EditText
android:id="@+id/etNum2"
android:textSize="20sp"
android:layout_row="1"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:hint="숫자2"
android:layout_margin="5dp"/>
<Button
android:id="@+id/btnNum0"
android:text="0"
android:textSize="20sp"
android:layout_row="2"
android:layout_column="0"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum1"
android:text="1"
android:textSize="20sp"
android:layout_row="2"
android:layout_column="1"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum2"
android:text="2"
android:textSize="20sp"
android:layout_row="2"
android:layout_column="2"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum3"
android:text="3"
android:textSize="20sp"
android:layout_row="2"
android:layout_column="3"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum4"
android:text="4"
android:textSize="20sp"
android:layout_row="2"
android:layout_column="4"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum5"
android:text="5"
android:textSize="20sp"
android:layout_row="3"
android:layout_column="0"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum6"
android:text="6"
android:textSize="20sp"
android:layout_row="3"
android:layout_column="1"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum7"
android:text="7"
android:textSize="20sp"
android:layout_row="3"
android:layout_column="2"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum8"
android:text="8"
android:textSize="20sp"
android:layout_row="3"
android:layout_column="3"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnNum9"
android:text="9"
android:textSize="20sp"
android:layout_row="3"
android:layout_column="4"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btnAdd"
android:text="더하기"
android:textSize="20sp"
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:layout_margin="5dp"/>
<Button
android:id="@+id/btnSub"
android:text="빼기"
android:textSize="20sp"
android:layout_row="5"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:layout_margin="5dp"/>
<Button
android:id="@+id/btnMul"
android:text="곱하기"
android:textSize="20sp"
android:layout_row="6"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:layout_margin="5dp"/>
<Button
android:id="@+id/btnDiv"
android:text="나누기"
android:textSize="20sp"
android:layout_row="7"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:layout_margin="5dp"/>
<TextView
android:id="@+id/tvResult"
android:text="계산 결과 : "
android:textSize="20sp"
android:textColor="#FF0000"
android:layout_row="8"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:layout_margin="5dp"/>
</GridLayout>

'BackEnd > Android' 카테고리의 다른 글
| 그리드 레이아웃으로 계산기 구현하기 (0) | 2020.06.16 |
|---|---|
| for문의 초기변수를 내부에서 사용하는 방법 (0) | 2020.06.16 |
| 간단한 계산기 구현하기 (0) | 2020.06.08 |
| 속성 - margin, padding, visibility (0) | 2020.06.07 |
| 위젯 - TextView, EditText (0) | 2020.06.07 |
 정신줄 잡는 블로그
정신줄 잡는 블로그
