
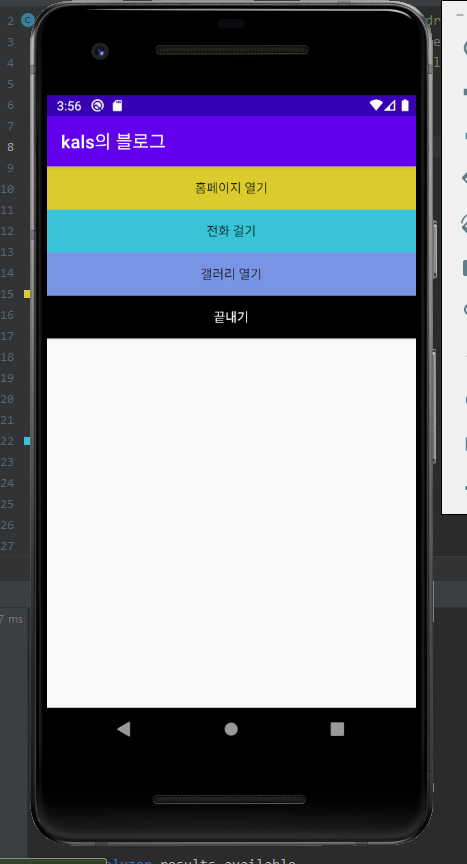
위와 같이 버튼 4개를 생성해주었습니다.
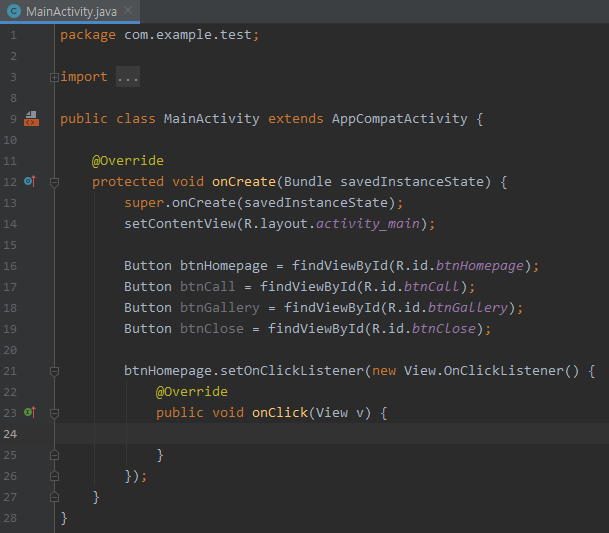
이제 java > MainActivity.java에서 동작을 위한 리스너를 생성해주어야 합니다.

Button을 입력하고 Alt + Enter 하면 자동으로 import 됩니다.
변수명을 지정해주고 findViewById 메서드를 이용하여 레이아웃 XML 파일에서 지정해준 버튼 id를 찾아야합니다.
id는 'R.id.버튼명'으로 찾을 수 있습니다.

위와 같이 버튼 변수명.setOnClickListener(new View.onClickListener() {}); 으로 리스너를 만들어줍니다.
자동완성을 적극적으로 활용하면 코딩 시간이 짧아집니다.
안드로이드 스튜디오는 이클립스와는 달리 소문자/대문자를 잘 구분해서 입력해야 원하는 자동완성을 찾을 수 있습니다.
setOnClick 까지 입력, new OnClick 까지 입력 후 찾으면 됩니다.
btnHomepage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent site = new Intent(Intent.ACTION_VIEW, Uri.parse("http://kalsweb.tistory.com"));
startActivity(site);
}
});
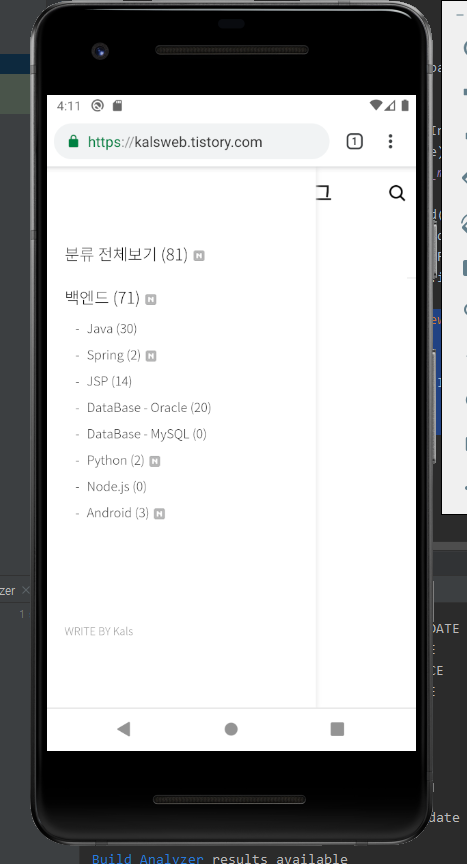
홈페이지 열기 버튼에 리스너를 생성해줬습니다.
Shift + F10으로 실행 후 홈페이지 열기 버튼을 클릭 해보겠습니다.

정상적으로 버튼 작동이 잘 됨을 확인할 수 있습니다.
btnCall.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent call = new Intent(Intent.ACTION_VIEW, Uri.parse("tel:/010-1234-5678"));
startActivity(call);
}
});
전화 걸기 버튼 작동 리스너 코드입니다.

전화 걸기 버튼도 정상 작동 확인 완료!!
btnGallery.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent gallery = new Intent(Intent.ACTION_VIEW, Uri.parse("content://media/internal/images/media"));
startActivity(gallery);
}
});
갤러리 열기 버튼 작동 리스너 코드입니다.

갤러리 열기 버튼 정상 작동 완료~!
btnClose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
프로그램 끝내기 버튼 작동 리스너 코드입니다.

정상적으로 프로그램이 종료되었습니다.
위 코드처럼 Toast로 메시지를 띄워주거나 다른 목적에 맞는 여러 방법의 코딩으로 버튼 사용을 응용해볼 수 있습니다.
자동 완성도 자주쓰는 건 쓰다보면 맨 윗 줄에 출력돼서 더 빠른 코딩이 가능하네요!!
'BackEnd > Android' 카테고리의 다른 글
| 위젯 - TextView, EditText (0) | 2020.06.07 |
|---|---|
| 안드로이드 크기 단위 (dp, sp, pt, px, mm, in) (0) | 2020.06.07 |
| 기본적인 레이아웃과 버튼 생성하기 (0) | 2020.06.07 |
| 프로젝트 구조 살펴보기 (0) | 2020.06.07 |
| 안드로이드 스튜디오 설치와 개발 환경 설정하기 (0) | 2020.06.07 |
 정신줄 잡는 블로그
정신줄 잡는 블로그

