
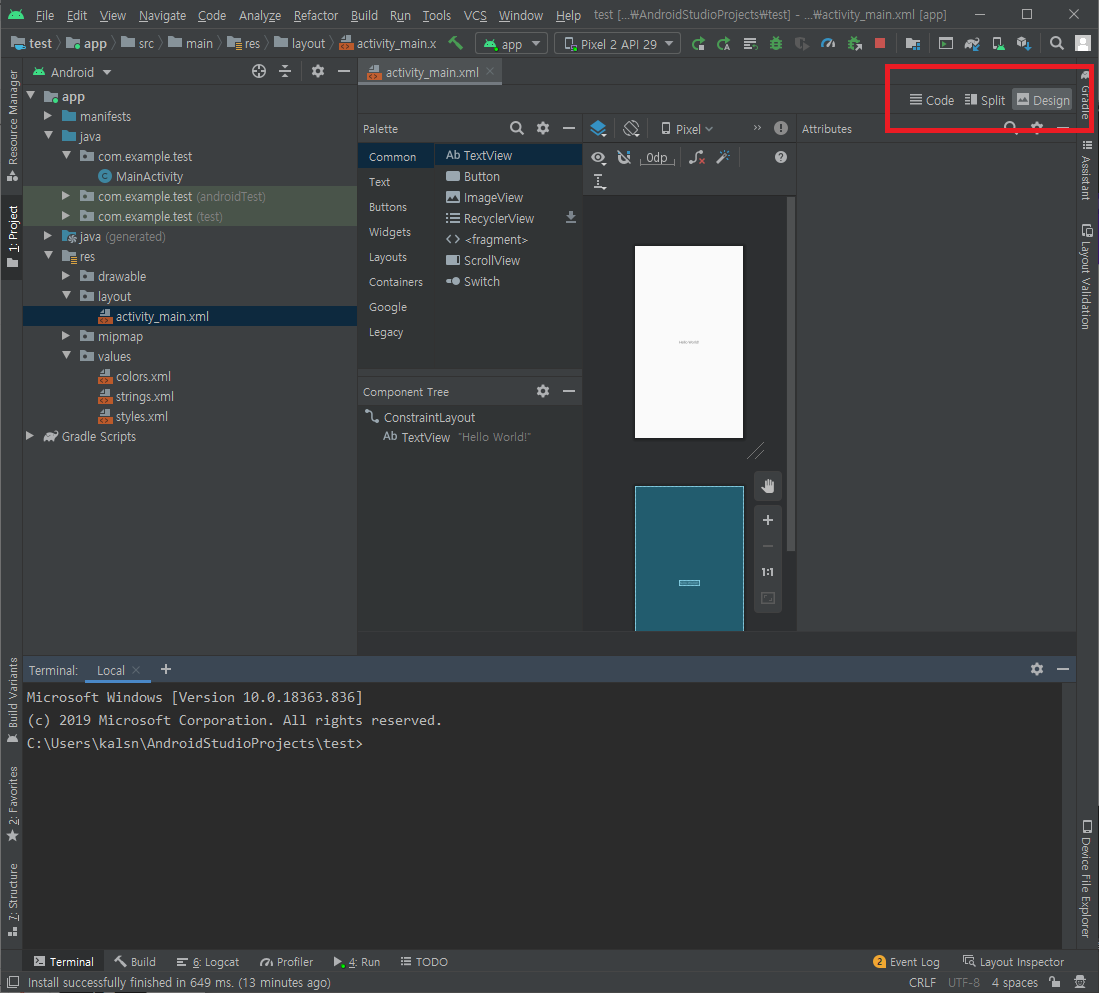
레이아웃은 res > activity_main.xml에서 하는데 첫 실행 시 Design 탭에서만 보여지고 있습니다.
코드를 작성한다면 Code, 코드와 레이아웃을 같이 보고싶다면 Split으로 세가지 모드를 선택할 수 있습니다.

기본적인 버튼만 만들어보기 위해 중간에 <Textview> 태그는 지워주었습니다.
우선 레이아웃은 LinearLayout으로 변경해줍니다.
위의 코드를 변경하면 아래 </LinearLayout>으로 닫히는 태그도 자동으로 변경되나 오류가 난다면 확인해보시길!

그리고 레이아웃에 orientation 속성에 vertical 값을 줍니다.
horizontal 값으로 지정할 시 위젯들이 수평으로 붙고 vertical 값일 때는 수직으로 붙습니다.

홈페이지 열기, 전화 걸기, 갤러리 열기, 프로그램 끝내기 버튼을 만들었습니다.
background, textColor 등 색상도 이 곳에서 조정할 수 있습니다.
layout_width는 가로 폭이 넘어가면 안되니 부모 폭을 따라가는 match_parent 값을 주었고,
layout_height는 컨텐츠가 존재하는 길이만큼 동적으로 길어지도록 wrap_content 값을 주었습니다.
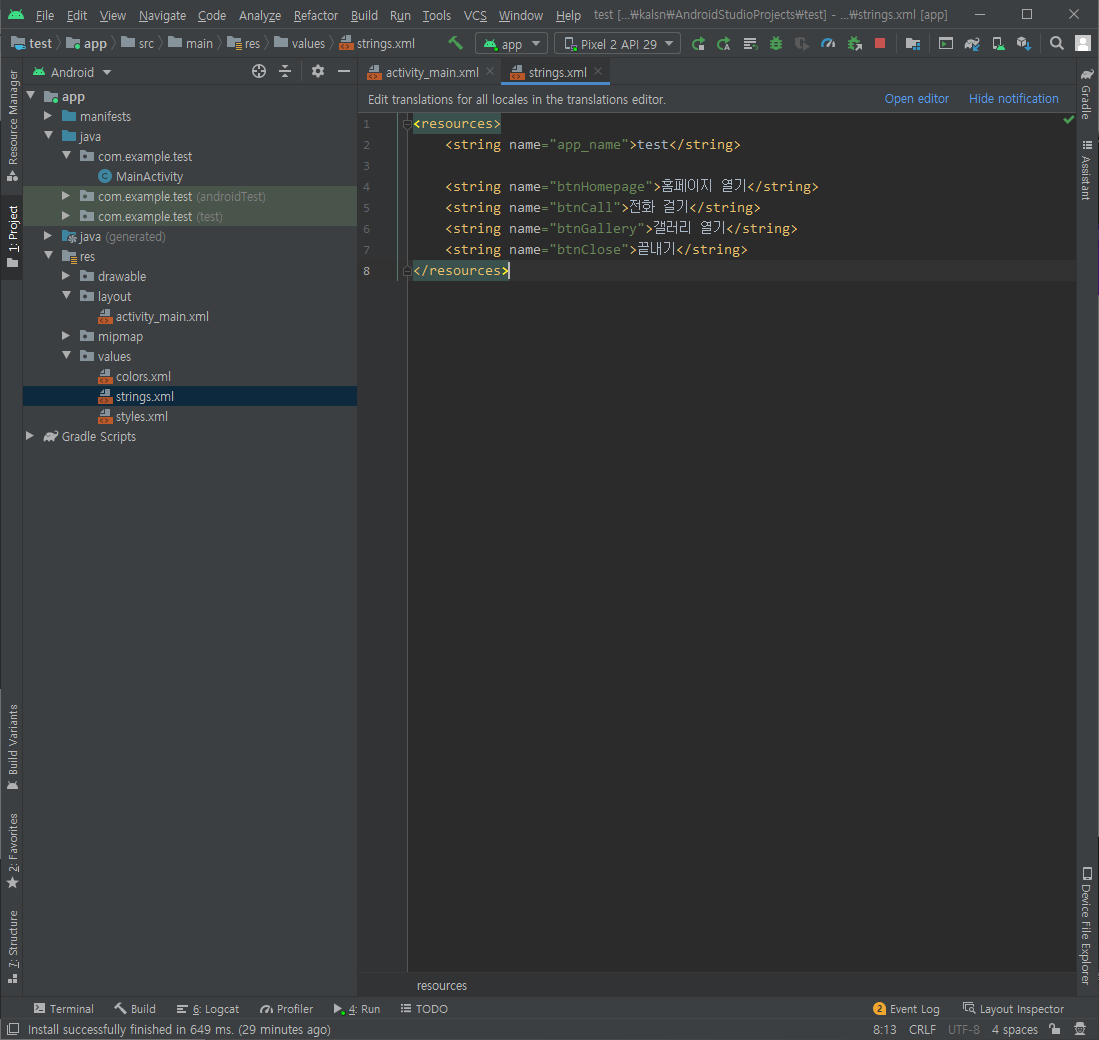
text가 빨간색으로 오류가 뜨는 것은 res > values > strings.xml에서 지정을 안해주어서 뜨고 있습니다.

activity_main.xml에서 하드코딩으로 텍스트를 직접 입력할 수 있지만 유지보수 편의성을 위해 문자열은 res > values > strings.xml 파일에서 관리합니다.
위와 같이 activity_main.xml에서 지정해준 string 이름과 똑같이 지정 후 문자열을 지정해줍니다.

Shift + F10으로 실행시키면 위와 같이 생성한 버튼 4개가 정상적으로 보여집니다.
'BackEnd > Android' 카테고리의 다른 글
| 위젯 - TextView, EditText (0) | 2020.06.07 |
|---|---|
| 안드로이드 크기 단위 (dp, sp, pt, px, mm, in) (0) | 2020.06.07 |
| 버튼 OnClickListener 생성하기 (0) | 2020.06.07 |
| 프로젝트 구조 살펴보기 (0) | 2020.06.07 |
| 안드로이드 스튜디오 설치와 개발 환경 설정하기 (0) | 2020.06.07 |
 정신줄 잡는 블로그
정신줄 잡는 블로그

