JSP는 이클립스라는 통합 개발 환경 (IDE, Integrated Development Environment) 툴을 사용하여
코딩을 하고 개발을 합니다.
물론 다른 툴도 있지만 다양한 운영체제를 지원하기 때문에 대부분은 이클립스를 사용하죠.
지금부터 따라하세요!
1. Web 개발 전용 이클립스 설치하기
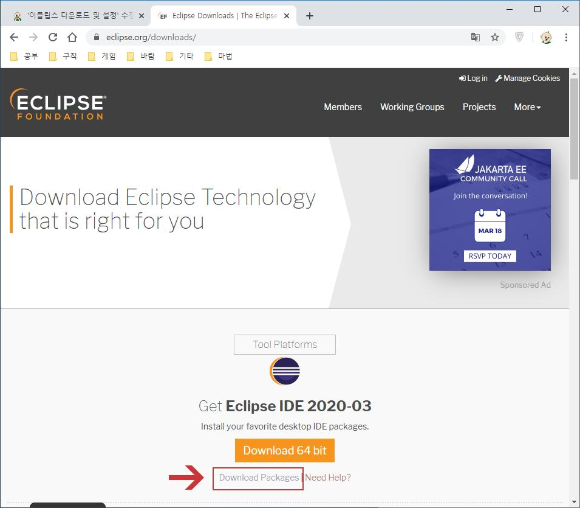
아래 이클립스 사이트 링크를 통해 접속합니다.

우측 상단의 Download 버튼을 누릅니다.

Web 개발 전용 이클립스를 설치해야 하기때문에 Download Packages 를 눌러 페이지 이동합니다.

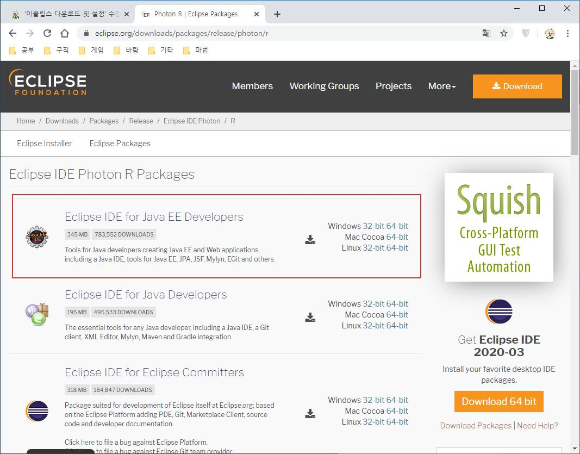
우측 MORE DOWNLOADS 사이드 메뉴에 Eclipse Photon (4.8) 링크로 접속해줍니다.

Eclipse IDE for Java EE Developers의 오른쪽에 있는 자신의 운영체체에 맞는 링크를 찾아 눌러줍니다.

다운로드 버튼 아래 File: eclipse ... 링크를 눌러줍니다.
다운로드 버튼의 설치 파일과 링크 설치 파일의 차이는 패키지, 포터블의 차이입니다.
즉 링크는 설치하지 않고 포터블 형식으로 사용할 수 있으니
저는 포터블 형식으로 다운로드 받겠습니다.

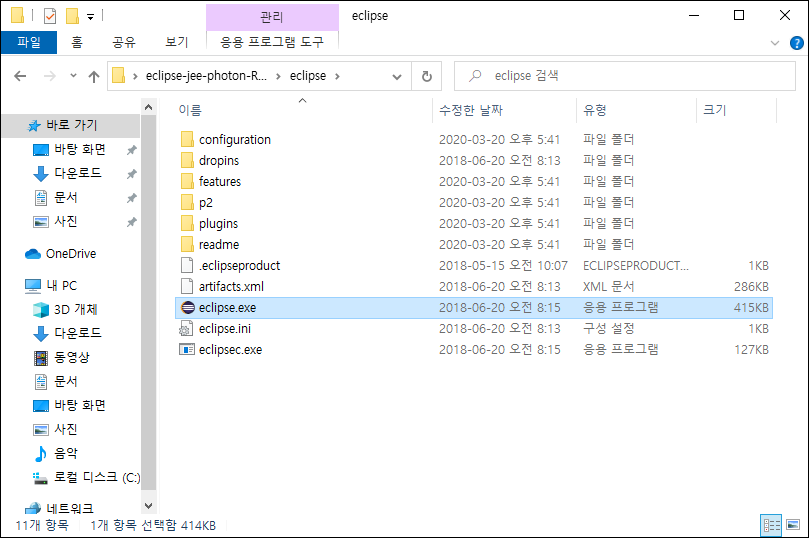
다운로드 받아 압축을 풀어 eclipse.exe 를 실행해줍니다.

위와 같은 창이 뜰텐데요, 앞으로의 작업물을 어느 위치에 저장할 것이냐 묻습니다.
저는 위치를 임의로 C 드라이브의 eclipse-jsp 폴더를 새로 만들어 지정해줬고,
Use this as the default and do not ask again에 체크하여 실행할 때 저 위치를 고정적으로 사용하며
다시 묻지 말아달라는 것으로 지정하여 실행했습니다.
언제든 워크스페이스 경로를 바꿔줄 수 있으니 걱정하지 마세요~!
2. Encoding 설정
Web 프로젝트에서는 HTML, CSS, XML, JAVA 등 다양한 확장자 종류의 파일이 사용됩니다.
파일마다 인코딩하는 방법이 다르면 문자가 깨지는 현상이 발생하죠.
그래서 인코딩은 모두 UTF-8 로 지정해주겠습니다.

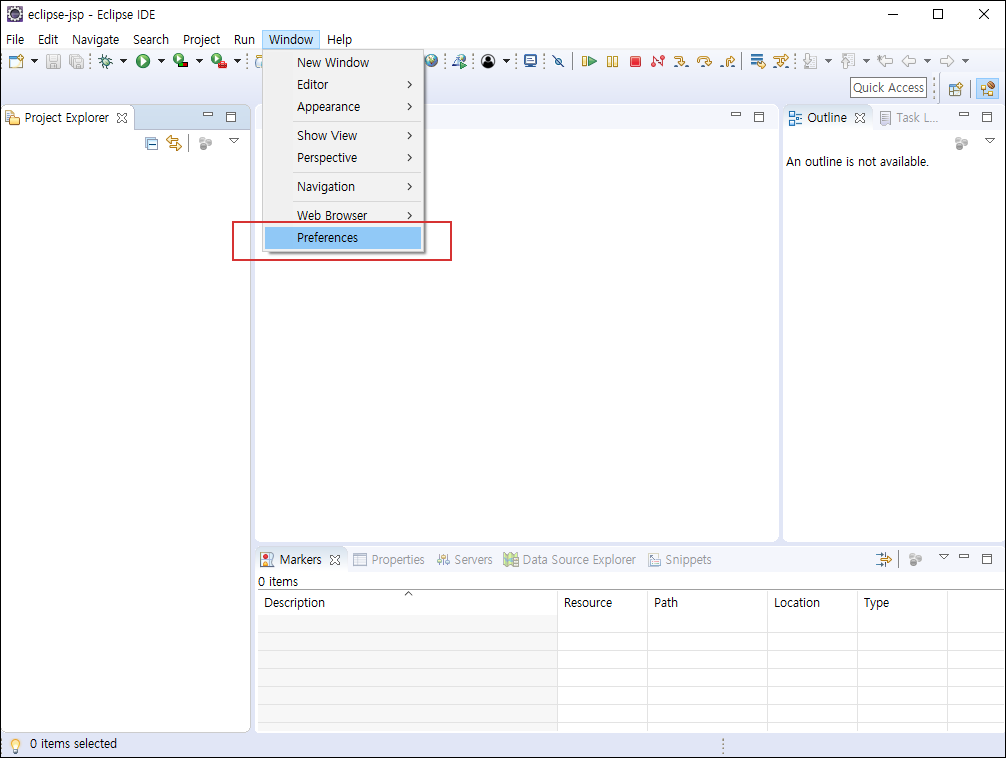
위와 같이 Window - Preferences 로 들어가주세요.

General을 펼쳐주어 Workspace로 들어가서 Text file encoding을 Other로 체크하고 UTF-8로 바꾸고
Apply를 눌러주세요.

이제 General을 빠져나와 Web을 펼쳐주면 CSS, HTML, JSP가 있는데 이 3가지 모두 인코딩을 UTF-8로 바꿔주면서
차례대로 Apply를 눌러줍니다.
이렇게 이클립스 설치와 이클립스에서의 개발 환경 설정이 끝납니다.
다음 포스팅은 아파치 톰캣(WAS)을 이용한 웹 서버 구축하는 방법에 대해 포스팅하겠습니다.
'BackEnd > JSP' 카테고리의 다른 글
| JSP의 동작 원리 알아보기 (0) | 2020.05.05 |
|---|---|
| MySQL 설치하기 (0) | 2020.03.20 |
| JSP 개발 환경 구축하기 (처음하기 4편) (0) | 2020.01.23 |
| JSP 개발 환경 구축하기 (처음하기 3편) (0) | 2020.01.23 |
| JSP 개발 환경 구축하기 (처음하기 1편) (0) | 2020.01.23 |
 정신줄 잡는 블로그
정신줄 잡는 블로그


